在上一篇文章的文档查阅中无意间看到一系列关于文字排版的属性扫了一眼好几个属性都不是很熟悉,所以就把这些长得相似的也不是太常用的属性值都看了一遍。
原本是想附在那篇文章里,但是写下来还是挺长的篇幅就单列一篇,也方便以后收集归纳……这个时候正好看到张鑫旭的一篇文章的更新补充,其实内心还是莫名挺惊讶的,要知道时隔三年再回头去补充文章的细节,这大概就是对知识认真完善的烂熟于心吧。
font-weight属性执行字体中字形的重量,这取决于黑度等级或笔划粗细。参考CSS3字体模块
- normal (与取值400相同)
- bold (与取值700相同)
- bolder (制定外观的重量大于继承的值)
- lighter (制定外观的重量小于继承的值)
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
letter-spacing属性增加或减少字符间的空白(字符间距).
word-spacing属性增加或减少单词间的空白(字符间距).
white-space指定元素内的空白怎么处理:
- normal默认,会被浏览器忽略;
- pre,空白会被浏览器保留类似于html中的
<pre>标签; - nowrap,文本不会换行,文本会在同一行上继续,直到遇到
<br>标签位置; - pre-wrap,保留空白符序列,但正常换行;
- pre-inline,合并空白符序列,但保留换行符;
- inherit,规定应该从父元素继承white-space属性的值。
word-break属性规定自动换行的处理方法:
- normal,使用浏览器默认的换行规则;
- break-all,允许在单词内换行;
类似word-wrap:break-word - keep-all,只能在半角空格或连字符处换行。
word-wrap属性允许长单词或 URL 地址换行到下一行:
- normal,只在允许的段字点换行(浏览器默认处理);
- break-word,在长单词或URL地址内部进行换行;
因为这个属性容易让人混淆所以再css3规范里这个属性的名称改为overflow-wrap
但为了兼容性还是更多地使用word-wrap
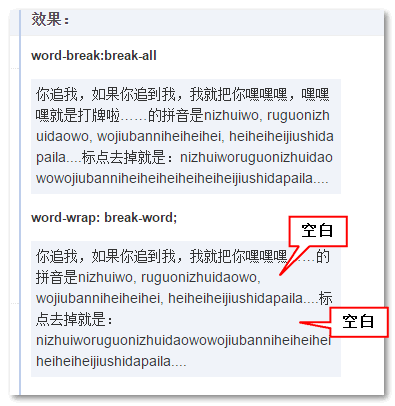
word-break:break-all和word-wrap:break-word的区别(引用张鑫旭图)
可以发现,
word-break:break-all正如其名字,所有的都换行。毫不留情,一点空隙都不放过。而word-wrap:break-word则带有怜悯之心,如果这一行文字有可以换行的点,如空格,或CJK(Chinese/Japanese/Korean)(中文/日文/韩文)之类的,则就不打英文单词或字符的主意了,让这些换行点换行,至于对不对齐,好不好看,则不关心,
text-transform 属性控制文本的大小写:
- none,默认,定义带有小写字母和大写字母的标准文本;
- capitalize,文本中的每个单词以大写字母开始;
- uppercase,定义仅有大写字母;
- lowercase,定义无大写字母,仅有小写字母;
- inherit,从父元素继承属性值。
text-overflow属性规定当文本溢出包含元素时发生的事情:
- clip,修剪文本,直接裁断;
- ellipsis,显示省略符号来代表被修剪的文本;
- string,使用给定的字符来代表被修剪的文本。
eg:文字内容溢出用(…)省略号表示
1 | .text-overflow{ |
后记
还有个别属性比如hanging-punctuation hyphens line-break等因为浏览器支持太低或者太不常用到的就不列举了。
样式属性从来都不是太难的东西但不可否认它的繁杂,所以除了认识上的扫盲外,有时候在常用样式的深入上还是需要下功夫去比对挖掘的。